Table of Contents
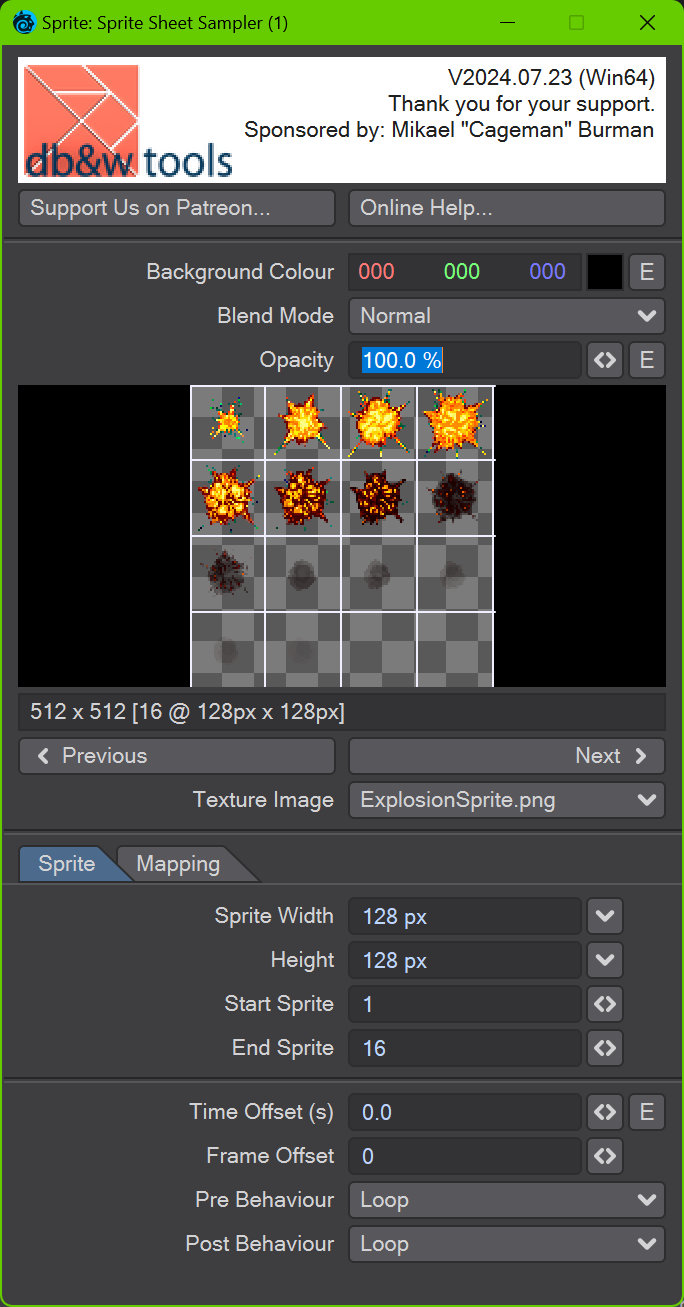
Sprite Sheet Sampler
This node allows you to use a sprite sheet as an image sequence. Since all frames of the image sequence will be loaded into memory at once, the images in the sprite sheet can be accessed randomly.
Controls
Background Colour / Blend Mode / Opacity
The standard controls used to layer this texture nodes with others.
Image Preview and Information
A preview of the currently selected image. Once the sprite sizes have been defined, a grid will be rendered on the image to show the individual sprites.
< Previous / Next >
Allows for stepping through individual sprites in the preview once the sprite sizes have been defined.
Texture Image
Select or load an image to uses as the texture.
Sprite
This tab contains all controls related to the sprites.
Sprites are assumed to start at the top left of the image and the sequence goes from left to right, top to bottom. There is no margin between individual sprites.
Sprite / Sprite Width, Sprite Height
The width and height of an individual sprite. When an image is selected, the suggestions in the pop up will change according to even divisors of the image size.
Sprite / Start Sprite, End Sprite
The first and last sprite to use as a sequence.
These will be changed to defaults when a new image is selected or the sprite height or width are changed. Make sure to only change these two settings as a last step.
Sprite / Time Offset (s)
The time offset in seconds. When enveloped, the envelope will control the absolute time of the sprite sequence, not an offset to the current scene time.
Sprite / Frame Offset
An offset in frames. This will be added to the time computed using the time offset.
Sprite / Pre- / Post-Behaviour
How the sprite sequence wraps if the current frame is beyond the first or last sprite image. Valid options are:
- Reset
- Loop
- Mirror
- Hold
Mapping
The controls here are identical to the mapping controls in other image mapping nodes as well as the native image sampler.
Connections
Time Offset
Frame Offset
Download Sample Content This is a simple scene file that shows how the Sprite Sheet Sampler can be used to display a staggered image sequence on an instanced item.
 This is the plugin of the month for July 2024, made possible by the finest patrons on Patreon.
This is the plugin of the month for July 2024, made possible by the finest patrons on Patreon.
We'd like to thank Antti Järvelä from the LightWave 3D Group in helping us figure out the specifics of the bump mapping code in LightWave 3D.