Table of Contents
qckHuD
qckHuD is an addition to qckPck that will displays a variety of information about the current scene as well as items as an overlay.
The type, location and colour of the information can be configured.
qckHuD is a master plugin that is saved with the scene. It comes with four generic plugins which can be added to a menu or attached to a shortcut:
- Add qckHuD Adds the plugin to the current scene, if it's not a part of it yet, and opens the user interface.
- Show qckHuD Shows the qckHuD overlay
- Hide qckHuD Hides the qckHuD overlay
- Toggle qckHuD Toggles the visibility of the qckHuD overlay. Best assigned to a keyboard shortcut.
qckHuD Master Plugin
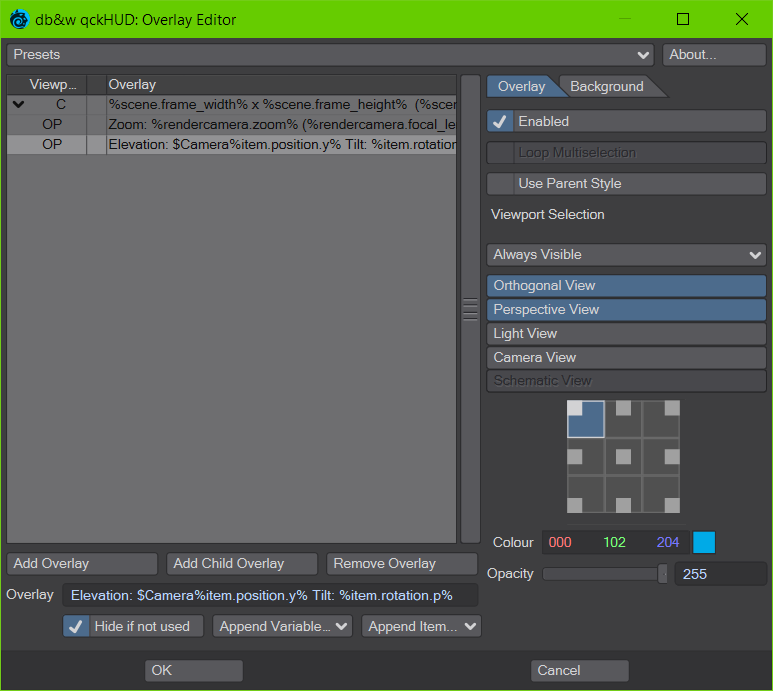
Opening the master plugin displays a user interface to edit the overlays for the current scene. This user interface can be resized freely.

Presets
This uses the same presets system as our other plugins: Presets
About
List of Overlays
This displays a list of all current overlays.
Overlay List
This displays all overlays. You can drag and drop items to re-arrange them. Hierarchies of items are supported. The Viewport column shows for which viewport types the overlay is being used: Orhtogonal, Perspective, Light, Camera or Schematic view.
The second column shows a rotate icon if the overlay (as well as it's children) will be used for multiple selected items.
The third column shows the overlay text itself.
You can left click on this list to select an overlay item to edit. Right clicking on an item opens a context menu:
- Add
Adds a new overlay at the end of the list - Add Child
Adds a new overlay as the child of the current selection - Remove
Removes the current item. If it has child items, you will be prompted if you really want to delete it, including the children. - Export Selected…
Exports the selected item (and children) as a file. - Import
Imports a file saved with export. The imported overlays will be added to the list.
Add Overlay
This adds a new overlay to the end of the list.
Add Child Overlay
This adds a new overlay as the child of the currently selected item.
Remove Overlay
Removes the current item. If it has child items, you will be prompted if you really want to delete it, including the children.
Overlay
This is the text displayed as an overlay. You may include any of the available Variables to dynamically extract data from the current scene.
Hide if not used
If the overlay contains variables, but none of them can retrieve any data in the current context (i.e. light information but you have a bone selected) then the overlay will not be displayed at all and ignored.
Append Variable...
This appends any of the selected Variables to the current overlay.
Append Item...
This appends the selected item name as a variable limiter. See Variables for more information.
Overlay Properties (right hand side)
These controls allow you to edit the individual attributes of every overlay.
Enabled
This enables or disables the current overlay completely, including children.
Loop Multiselection
If multiple items are selected, this overlay - as well as all children - will be displayed for every selected item.
Use Parent Style
This option is only available if the overlay is a child. It will inherit all of the following options from the parent overlay item.
Viewport Visibility
This defines when this overlay is visible in a viewport.
- Always Visible The overlay is always visible
- Active Viewport only The overlay is only visible in the viewport you're interacting with. This is triggered by the first mouse interaction in a viewport.
- Inactive Viewport Only The overly is only visible in a viewport you're not interacting with. Essentially the opposite of the previous option.
- Never Visible This effectively disables the overlay
Viewport Type
This defines which kind of viewport the overlay will be visible at.
Overlay Position
Overlays can be positioned along the sides of viewports or the centre.
Colour
This defines the colour of the overlay text.
Opacity
This defines the opacity of the text.
Background
The following controls allow you to enable a background for each of the 9 possible overlay positions. You can also change the colour as well as the opacity.
Position
This selects the background position to edit.
Enable
En- / disables the background for the current position.
Colour
Defines the colour for the background.
Opacity
Defines the opacity for the background.
Variables
Variables need to be enclosed in % within the overlay, i.e.
Scene: %scene.name% - %scene.num_polygons% polygons
Variables related to specific items can be limited to a specific item as opposed to the current selection. This is done by adding the item name in front of the variable, designated by a $, i.e.
$my_Camera%camera.zoom%
If you actually want the characters % or $ to show up in an overlay, just type them twice. %% shows a single %, $$ a single $.
Scene
| scene.fps | Frames per second of the current scene |
| scene.time | Time of the current frame in the scene in seconds |
| scene.frame | Current frame of the scene |
| scene.frame_start | |
| scene.frame_end | |
| scene.frame_step | |
| scene.frame_width | |
| scene.frame_height | |
| scene.name | |
| scene.filename | |
| scene.num_points | |
| scene.num_polygons | |
| scene.render_camera | |
Item
| item.name | |
| item.position | Position of the item in local coordinates. Append .x/.y/.z to display individual components |
| item.rotation | Rotation of the item in local degrees. Append .h/.p/.b to display individual components |
| item.scaling | Scale of the item in local coordinates. Append .x/.y/.z to display individual components |
| item.world_position | World position of the item in local coordinates. Append .x/.y/.z to display individual components |
| item.position_controller | |
| item.rotation_controller | |
| item.scaling_controller | |
| item.parent | Name of the parent item |
| item.type | Type of item |
| item.target | Name of the target item |
| item.goal | |
| item.breadcrumbs | The complete hierarchy of items to the selected item |
Object
| object.filename | |
| object.num_points | |
| object.num_polygons |
Light
| light.intensity | |
| light.type | |
| light.quality | |
| light.flags |
Camera
| camera.zoom | |
| camera.focal_length | |
| camera.focal_distance | |
| camera.f-stop | |
| camera.resolution |
Bone
| bone.strength | |
| bone.twist | |
| bone.weightmap | |
| bone.rest_length | |
| bone.falloff | |
| bone.type | |
| bone.flags | |
| bone.limits | Minimum and Maximum rotation limits. Append .h/.p/.b to display individual components |
If you think that any variables are missing to display the information you need, please get in touch with us and we’ll see if we can add them.